10 причин, из-за которых сайт теряет клиентов
19 марта 2021
Если у компании появился сайт, это не значит, что клиентов станет больше. Бывает, что реклама приводит посетителей, но они не превращаются в заказчиков. Потенциальный клиент уходит с первой страницы или не оплачивает корзину с товарами.
В статье разберемся, почему посетители покидают сайт, как обнаружить проблемные места и как сделать, чтобы клиент захотел завершить покупку.
Из этой статьи вы узнаете:
Причина № 1. Сайт долго загружается
В чем проблема
Скорость загрузки сайта — первое, с чем сталкивается посетитель. Чем медленнее появляется страница, тем больше вероятность, что пользователь не дождется полного открытия. Оптимальное время ожидания — 3—5 секунд.
Сайт GlobeKit — сервис для создания анимированных и интерактивных глобусов — попадает в список лучших с точки зрения дизайна. Но надо дождаться, пока он загрузится, у него много тяжелых графических элементов. Для топового сайта это может быть допустимо. А вот для интернет-магазина — нет: клиенты легко уйдут в другой
Как проверить
Измерить скорость загрузки сайта с помощью инструментов Яндекса, Гугла или использовать специальные сервисы. В отчете будут замеры скорости и рекомендации, что исправить. Тормозить загрузку могут видеоролики, тяжелые изображения и шрифты.
Если вы улучшили видео, фото- и шрифты, но результата нет, обратитесь к разработчикам. Возможно, проблема в лишнем коде на сайте, медленном хостинге или большом количестве запросов.
Как исправить
Уменьшить размер картинок, заменить видео на фото, попробовать шрифты с более быстрой загрузкой.
Изменить размеры изображений без потери качества можно с помощью онлайн-сервиса.
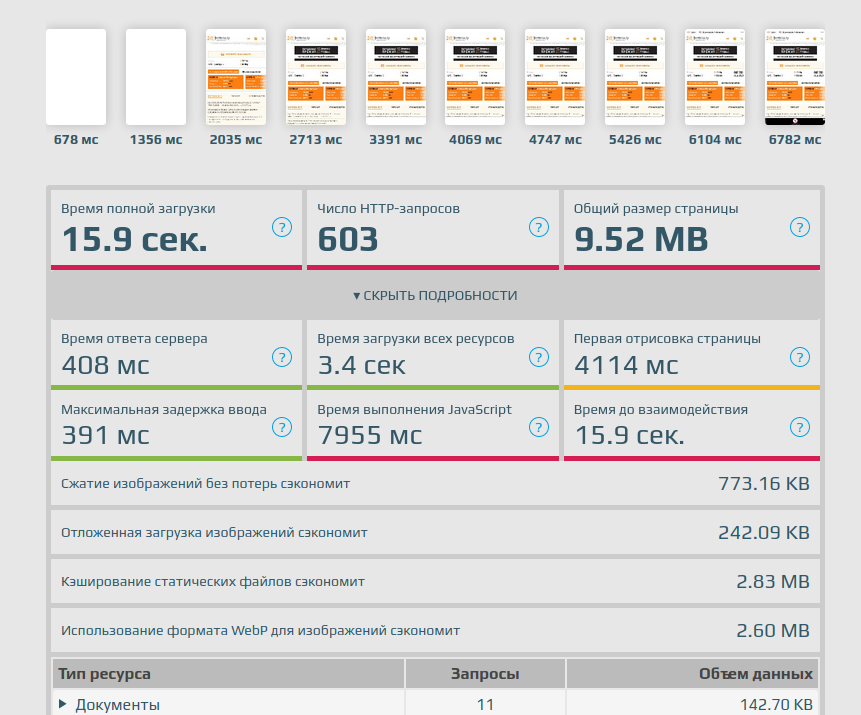
Отчет о скорости загрузки новостного портала. В верхнем ряду показано, как выглядит сайт в каждый момент времени (в миллисекундах). Внизу — как можно ускорить загрузку
Причина № 2. Сайт плохо адаптирован под мобильные устройства
В чем проблема
Если версии сайта для ПК и для смартфона отличаются — это нормально. Проблема адаптивности появляется, если экраны разных размеров отображают сайт не полностью и его неудобно просматривать.
На десктопе сайт вытянут в ширину: есть боковое и верхнее меню, несколько колонок текста или картинок. А в смартфоне нет горизонтальной прокрутки, поэтому содержимое выстраивают в одну колонку: шапка сайта, картинки, текст, баннеры и прочее. Если важная информация находится внизу длинной колонки, до нее могут не дойти.
Сайт по продаже холодильников. Клиент, которому нужен холодильник, увидит в мобильной версии пустую страницу и постороннюю рекламу. Чтобы найти контент, придется скроллить вниз
Как проверить
Посмотреть в аналитике сайта, какой показатель отказов посетителей на мобильных устройствах. Если посетитель побывал только на одной странице сайта и не провел там больше 15 секунд, это можно считать отказом. Процент отказов растет, если экран сайт отображается не полностью.
Чтобы посмотреть, как выглядят страницы на экранах смартфонов и планшетов разных размеров, используйте инструменты Яндекса, Гугла или специальных сервисов.
Протестируйте, какие блоки читать удобно, а какие нет. Не нарушена ли логика чтения: идут ли элементы в том же порядке, как на десктопе. Какие элементы отображаются частично. Где нужна горизонтальная прокрутка.
Как исправить
Постепенно адаптировать самые важные материалы сайта для наиболее распространенных устройств — например, для нескольких моделей смартфонов. Можно воспользоваться готовыми шаблонами.
Если на сайте много разных блоков, которые трудно адаптировать, лучше разработать отдельную мобильную версию. Она, как правило, компактнее, быстрее и содержит только нужные пользователю данные.
Чтобы посетителю было комфортнее, фирменный стиль и логика использования в мобильной версии и на сайте должны повторяться.
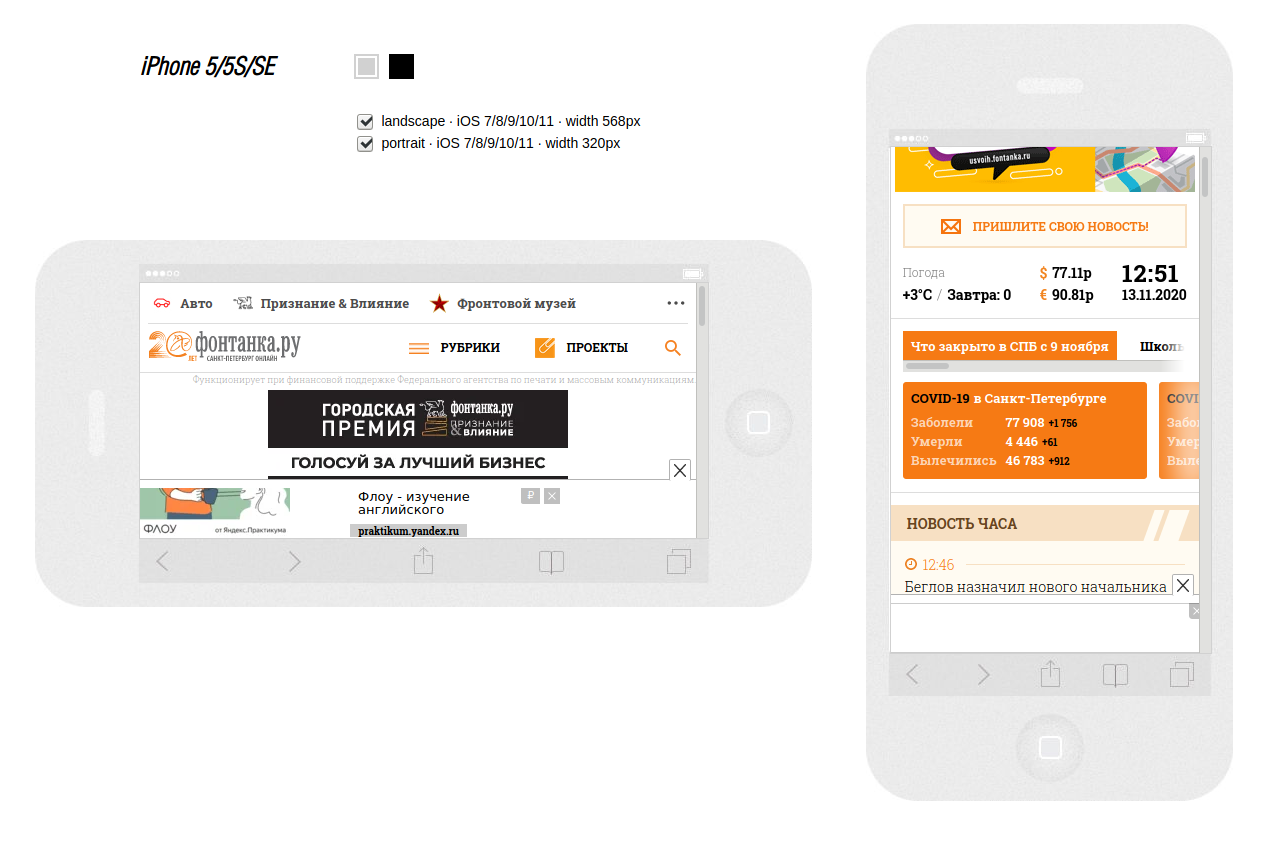
Сервисы по анализу адаптивности позволяют выбрать модель устройства и размер экрана. С помощью полосы прокрутки можно посмотреть, как выглядят все элементы страницы
Причина № 3. Нарушена логика сайта
В чем проблема
Иногда клиент уходит, если не понимает, что делать дальше. Например, он пришел на сайт через рекламу товара в поисковой системе, а попал на страницу о компании и ее новостях. Когда товар нужно искать в других разделах без подсказки, это нервирует.
Как проверить
Поставить себя на место клиента и пройти путь от точки входа на сайт до страницы целевого действия. Есть ли четкие указания, что делать, как заказать, где смотреть адреса доставки? Какие препятствия возникают на каждом этапе?
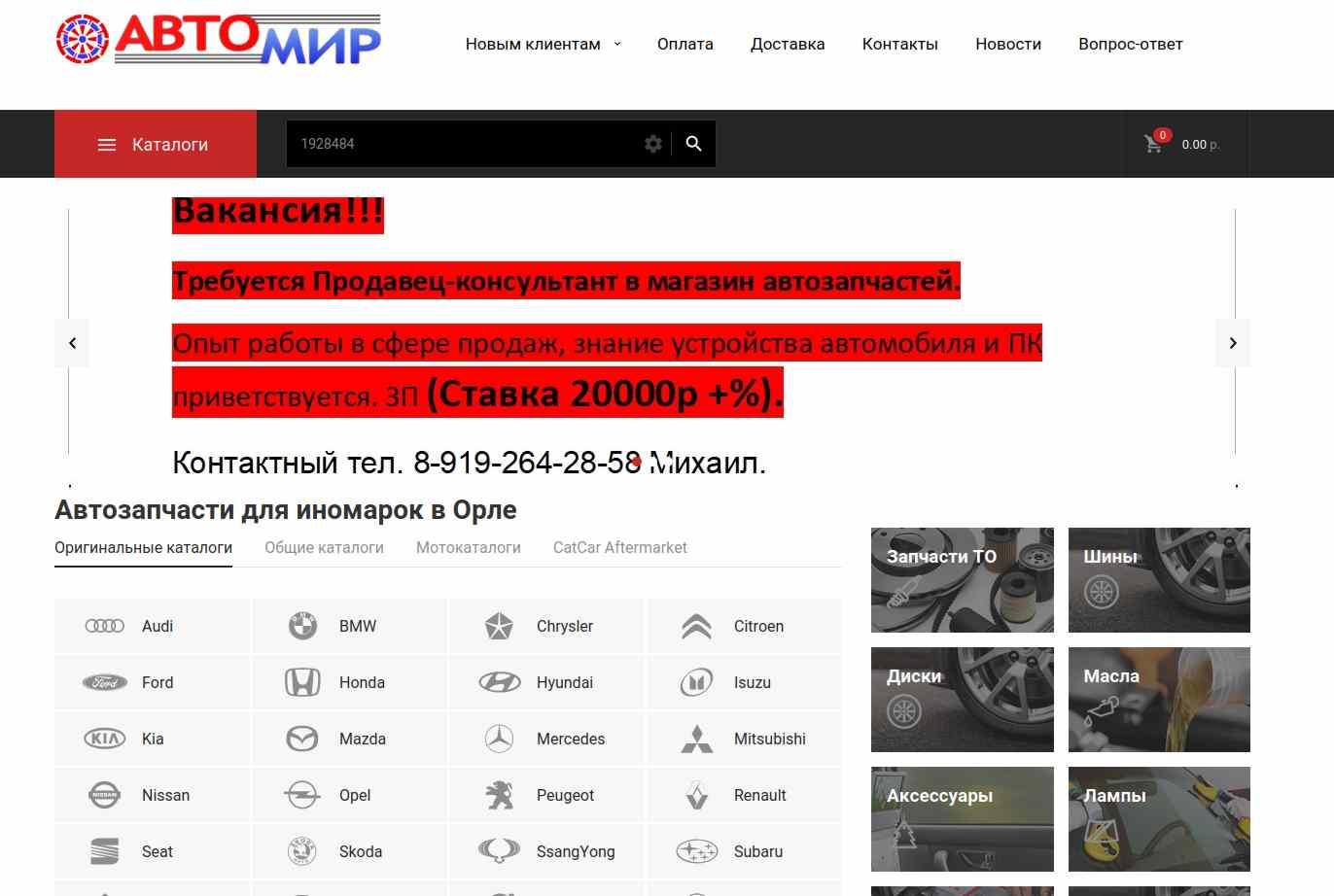
Пример неудачного расположения элементов на странице. На сайте по продаже запчастей центральное место занимает баннер с вакансией продавца. А строку для поиска необходимых деталей нужно искать над баннером, она почти незаметна
Как исправить
Каждому шагу добавить инструкцию и приглашение к действию — кнопку или подсказку. Например, расположить строку поиска, сортировку и фильтры в поле зрения клиента, чтобы помочь найти конкретный товар. Убрать элементы, которые мешают изучать содержимое страницы.
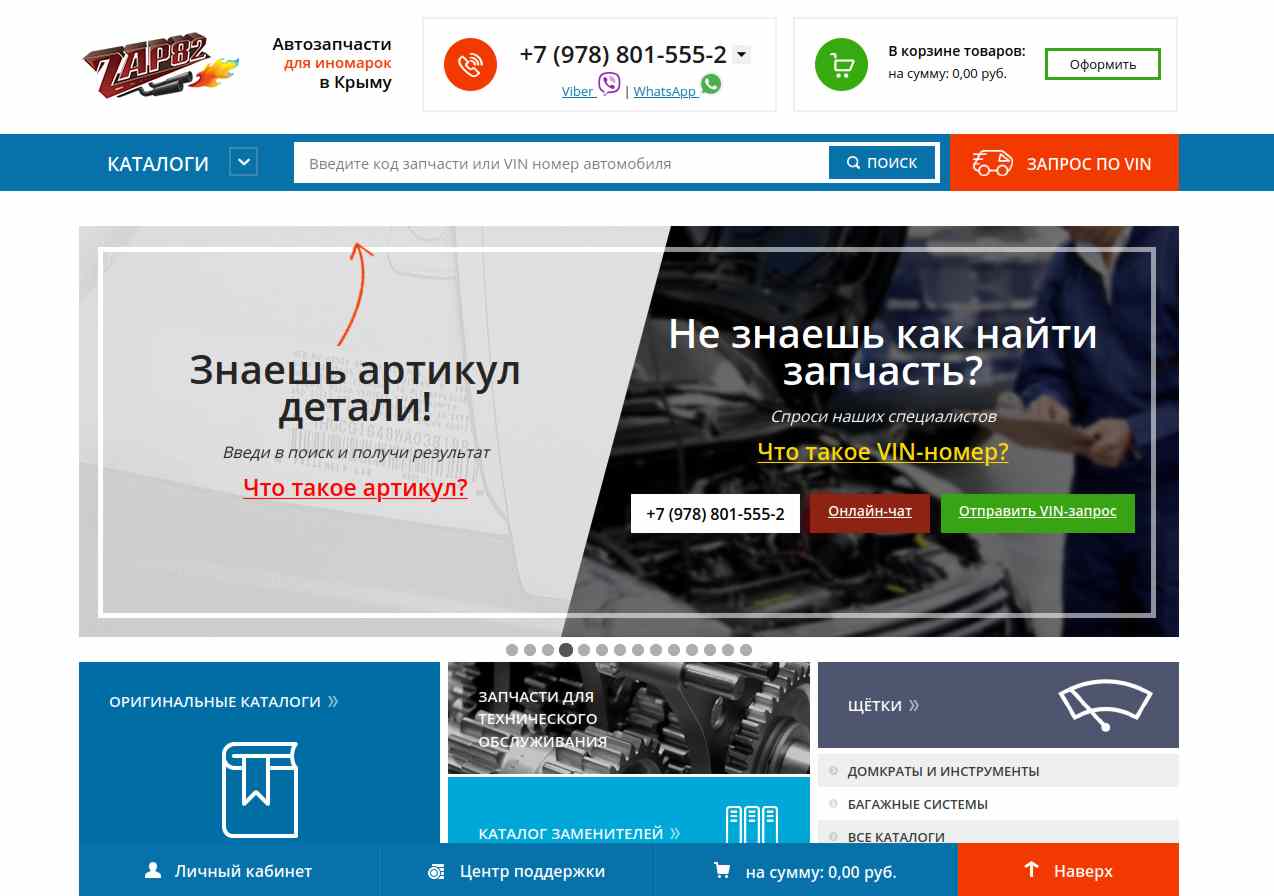
Другой пример сайта по продаже запчастей. Есть грамматические ошибки в текстах, но разделы структурированы верно. Вся информация по делу: посетителю предлагают помощь в поиске товара, показывают разные способы связи с менеджерами
Пользователю с первых секунд должно быть понятно, на каком ресурсе он находится и что сайт релевантен его потребности.
Для этого важно указать специфику деятельности компании в виде краткого описания в шапке сайта, рядом с логотипом или в баннере. Здесь же — способы связи с компанией: номер телефона, режим работы, форму обратной связи.
Также при проектировании ресурса нужно учитывать опыт пользователя и не переусердствовать с креативом. К примеру, логотип должен располагаться слева, а контакты и корзина — справа, а не наоборот. Иначе это приведет к недопониманию логики навигации по ресурсу.
— Мария Варич, руководитель Site Elite Studio, студии по комплексной разработке веб-сайтов
Причина № 4. От клиента слишком много требуется
В чем проблема
Бывает, что сайт требует регистрации с подтверждением через электронную почту, и письмо не приходит моментально. Или покупатель выбрал товары и взял паузу, а корзина опустела и нужно снова собирать заказ.
Клиента может раздражать, если:
в форме заказа нет функции автозаполнения — например, для адреса или даты;
для выполнения простых действий нужно зарегистрироваться, авторизироваться или вспомнить пароль;
сайт не помнит последних действий посетителя — например, при закрытии страницы;
для заказа требуется сделать расчет, провести измерение или разобраться в техническом описании;
формы для заполнения требуют лишние данные или не объясняют, зачем они нужны.
Такие мелочи вызывают досаду, клиент теряет интерес к покупкам.
Как проверить
Исследовать, какие действия требуют от клиента времени или дополнительных расчетов. Заставляют ли его пройти авторизацию на сайте, чтобы задать вопрос поддержке? Приходится ли ему переводить дюймы в метры, а рубли — в доллары?
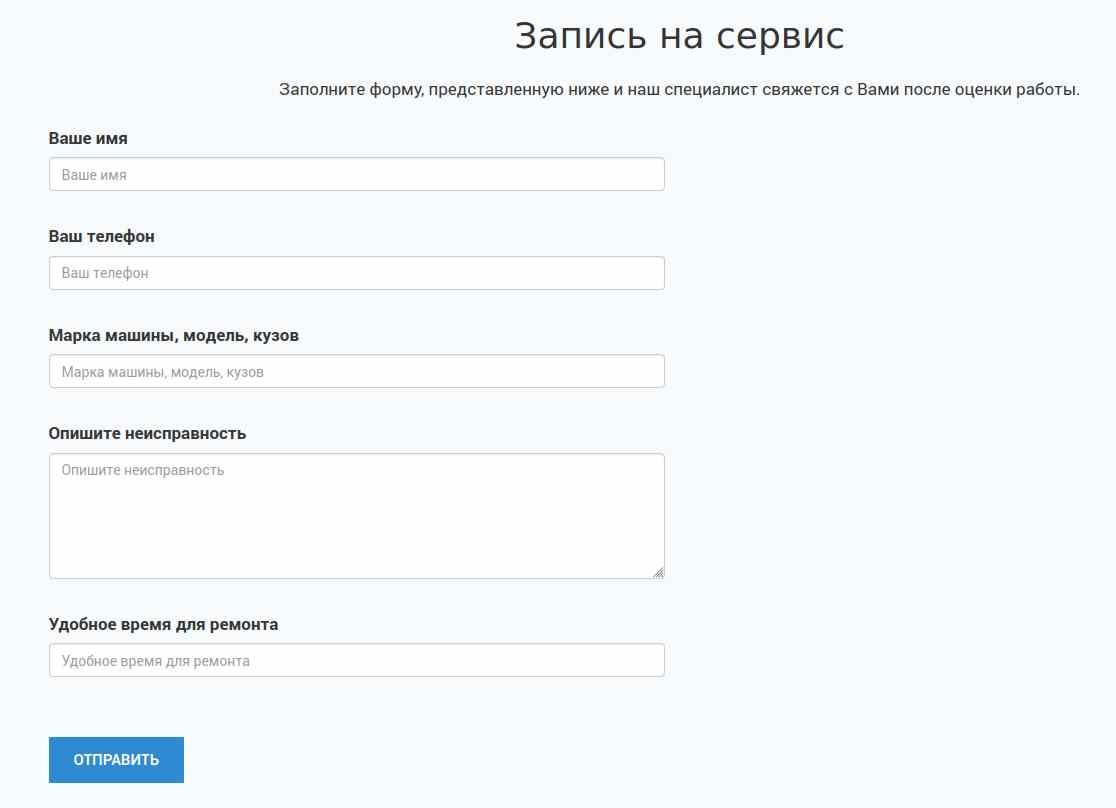
Форма записи слишком подробная: клиенту требуется заполнить все поля и описать неисправность, даже если он не разбирается в автомобилях. Все эти вопросы быстрее обсудить по телефону
Как исправить
Убрать лишние препятствия для ввода и получения информации. Разрешить заказы без регистрации. Уменьшить количество строк в форме. Настроить автозаполнение, чтобы не приходилось несколько раз вводить данные.
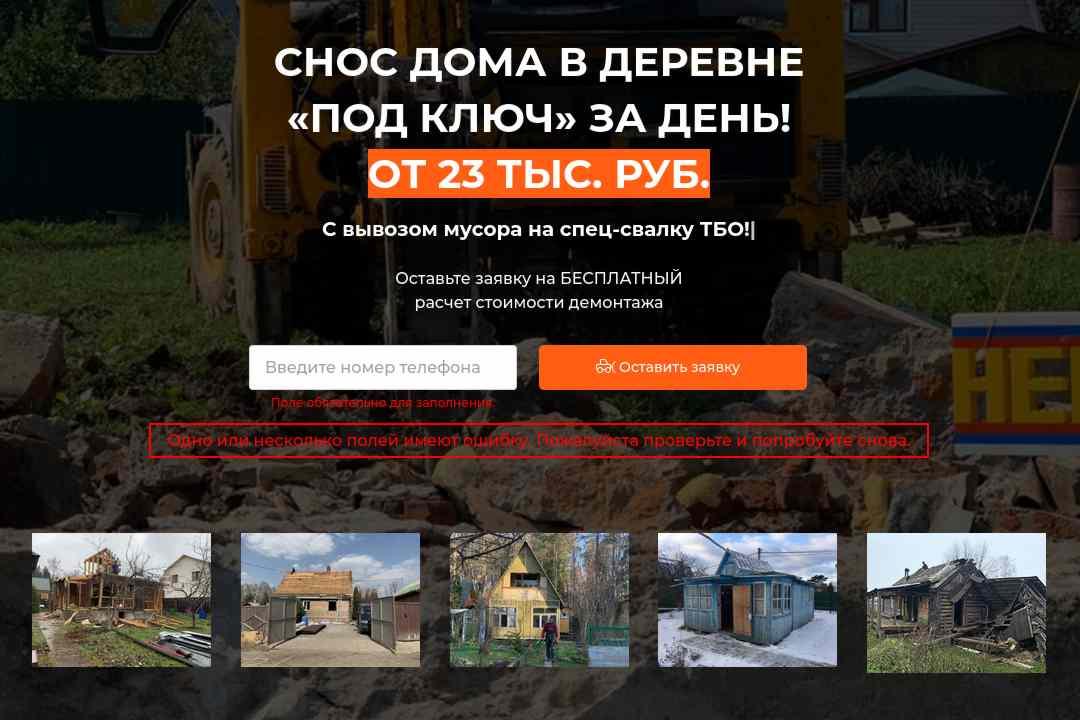
Еще пример: форма заявки с одной строкой. Если посетитель допустил ошибку, появляется сообщение. При этом кажется, что есть еще поля с ошибкой. Лучше выделить некорректно заполненное поле, даже если оно одно. В сообщении об ошибке указать, что именно пользователь ввел неправильно и как это исправить
Причина № 5. Дизайн ради дизайна
В чем проблема
В погоне за презентабельностью и уникальным дизайном владельцы сайта забывают о практичности. Легко перегрузить страницу декоративными элементами: плашками, рамками, иконками.
Изображения с фотостоков не рассказывают о товаре и не помогают пользователю. На странице мелкий шрифт, текст неудобно читать. Ссылка не меняет цвет после нажатия, и становится трудно отследить свои перемещения.
Этот сайт по аренде авто и мотоциклов — пример вычурного дизайна. Много гифок, видео, счетчиков, кислотные цвета. Сложно понять, что тут нужно сделать
Как проверить
Оценить цветовую гамму, контрастность, соотношение элементов, шрифты, кнопки. Все, что отвлекает от целевого действия, работает против компании.
Не нужно ли приглядываться, чтобы прочитать надпись на кнопке? Понятно ли, на какой странице находится посетитель? Не мешают ли декоративные элементы изучать содержимое?
Летающая одежда на фоне затмевает мелкий бледный шрифт формы. Когда клиент размещает заказ или проводит оплату, его ничто не должно отвлекать
Как исправить
Убрать лишнее, добавить функционал.
Фон может быть нейтральным или темным, а кнопки, ссылки и надписи — всегда яркими и хорошо заметными. Размер кнопки или область ссылки на экране должны быть такими, чтобы кликнуть на них, не целясь. Лучше показать одно крупное фото, чем несколько мелких в одном ряду.
Пример простой формы заказа: от покупки ничего не отвлекает. Сверху вместо меню — виджет, который показывает, что нужно сделать, чтобы закончить оформление. На бледном фоне выделяется сумма покупки и кнопка «Продолжить оформление» — так клиент понимает, чего от него ждут
№ 6. Сайт про компанию, а не про клиента
В чем проблема
Часто посетителю трудно принять решение или выбрать незнакомый товар — ему нужен совет опытного знакомого или консультация сотрудника магазина.
Это справедливо и для сайта: важно не просто продать, а помочь клиенту разрешить сомнения. Такая помощь — это отзывы и истории покупателей. Если нет видео, фотографий, рассказов клиентов, посетителю трудно понять, решит ли он здесь свою проблему.
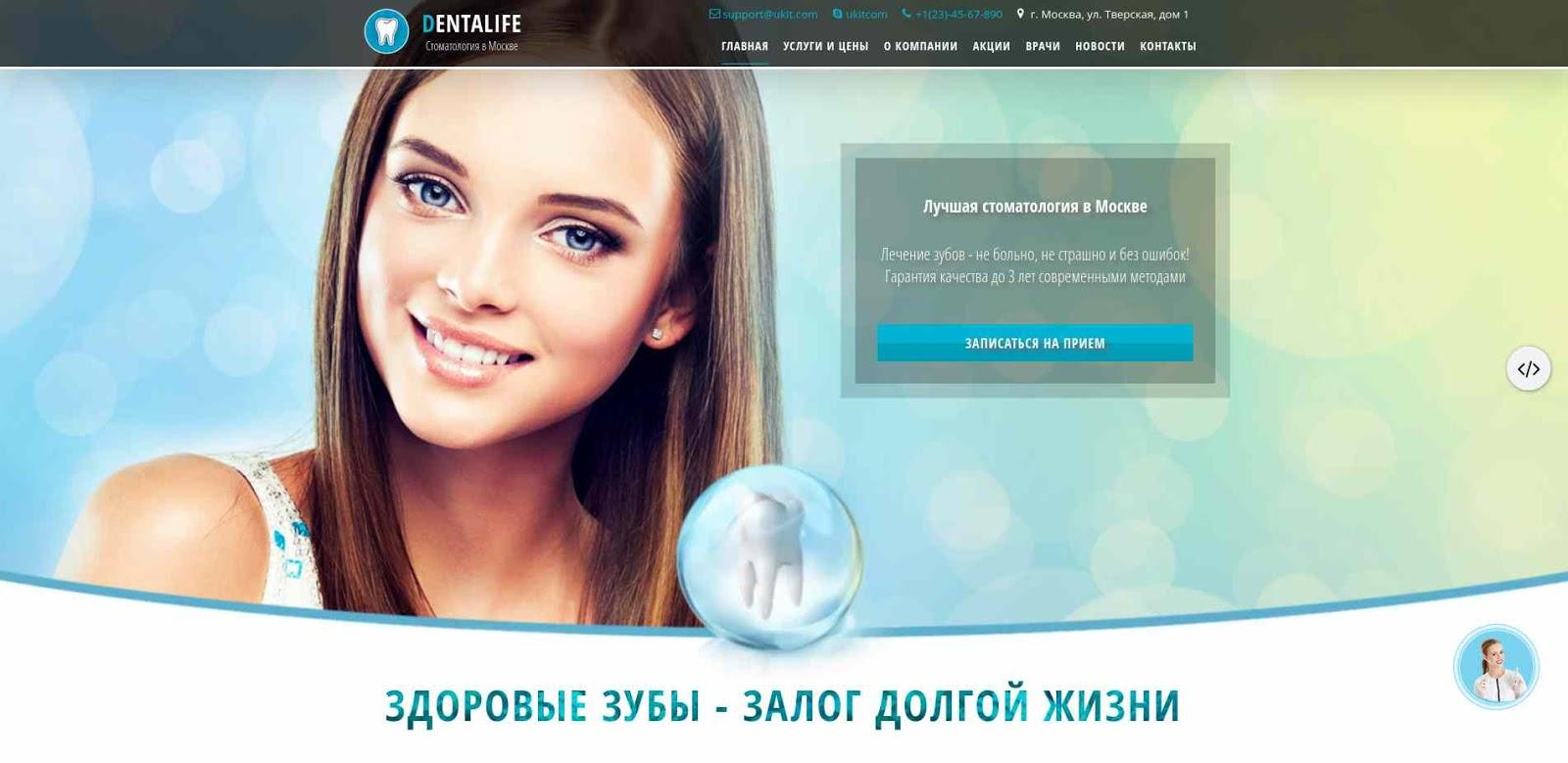
Шаблонный дизайн, рекламные заголовки и снимки с фотостока — такой сайт ничего не говорит о компании. Клиент может не понять, чем эта стоматология отличается от других
Как проверить
Разобраться, где у клиента возникают трудности и сомнения. Записать, о чем посетители спрашивают продавцов-консультантов. Почитать профильные форумы и понять, что интересует потребителей. Проверить, отвечает ли сайт на эти вопросы и могут ли клиенты легко найти эту информацию.
Посмотреть на фото- и видеоматериалы и оценить, дают ли они представление о продукте или услуге или выполняют декоративную функцию. Например, иногда снимки моделей выдают за фото реальных сотрудников или ставят рекламный ролик о товаре вместо реального отзыва с распаковкой.
Как исправить
Показать, как компания решает проблемы клиентов. Рассказать, в каких случаях к ней обращаются, показать сценарии использования, реальные истории. Например, языковой школе нужно рассказывать истории выпускников: их успехи и советы мотивируют записываться на обучение.
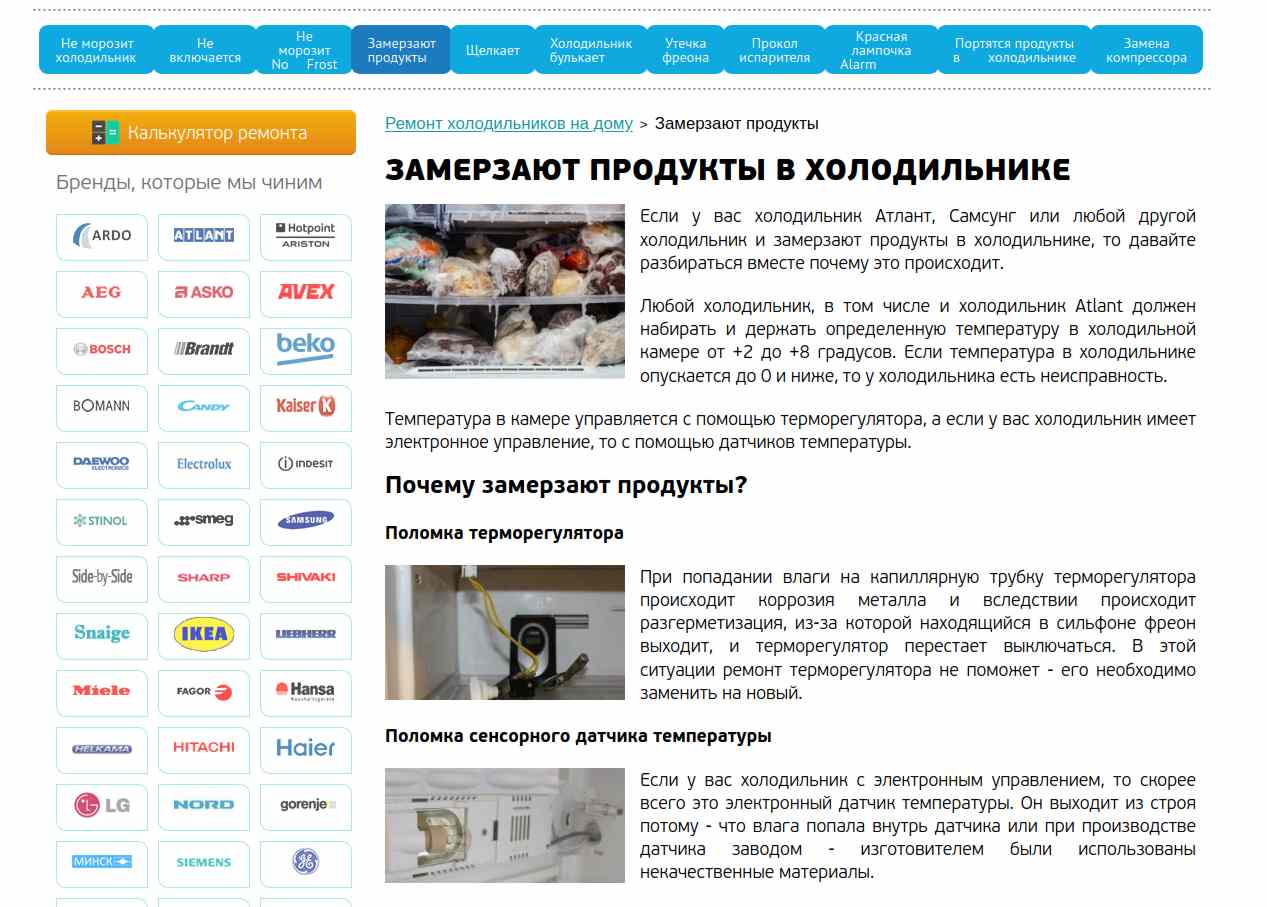
Подборка полезных статей на сайте компании по ремонту холодильников. Клиент выбирает проблему и получает информацию о причинах неисправности. На этой же странице он может рассчитать стоимость ремонта с помощью калькулятора
Можно создать корпоративный блог или страницы в соцсетях, чтобы публиковать экспертные обзоры и ответы на вопросы. Клиент увидит, что фирма не старается продать, а скорее помогает, учит или развлекает. Это и вызывает доверие.
Пишите полезные статьи и посты — те, что отражают проблемы читателей. Если вы продаете материал для крыши, расскажите о том, как выбрать керамическую черепицу с ограниченным бюджетом; как выбрать кровлю для летних домиков; как выбрать черепицу из эко-материала и так далее.
Причина № 7. Контент плохо структурирован
В чем проблема
В интернете слишком много контента. Пользователь не готов тратить много времени, чтобы вникать в содержимое сайта. За секунды человек решает, будет он читать страницу или уйдет.
Посетителей отпугивают монотонные тексты, написанные мелким шрифтом. Чтобы разобраться, приходится тратить время. Когда читателю трудно найти информацию, он уходит на более простой и понятный сайт.
Монохромный сайт компании. На этой странице рассказано про важные для клиента детали оплаты и доставки, но их сложно найти в полотне текста
Как проверить
Искать сложные и длинные описания, замечать монотонное повествование без четкой структуры, подзаголовков и иллюстраций.
Просмотреть тексты о товарах и услугах. Можно ли понять, о чем речь, не вчитываясь в детали?
Можно ли сориентироваться на сайте по заголовкам, меткам и картинкам? Или для выполнения целевого действия нужно внимательно читать текст?
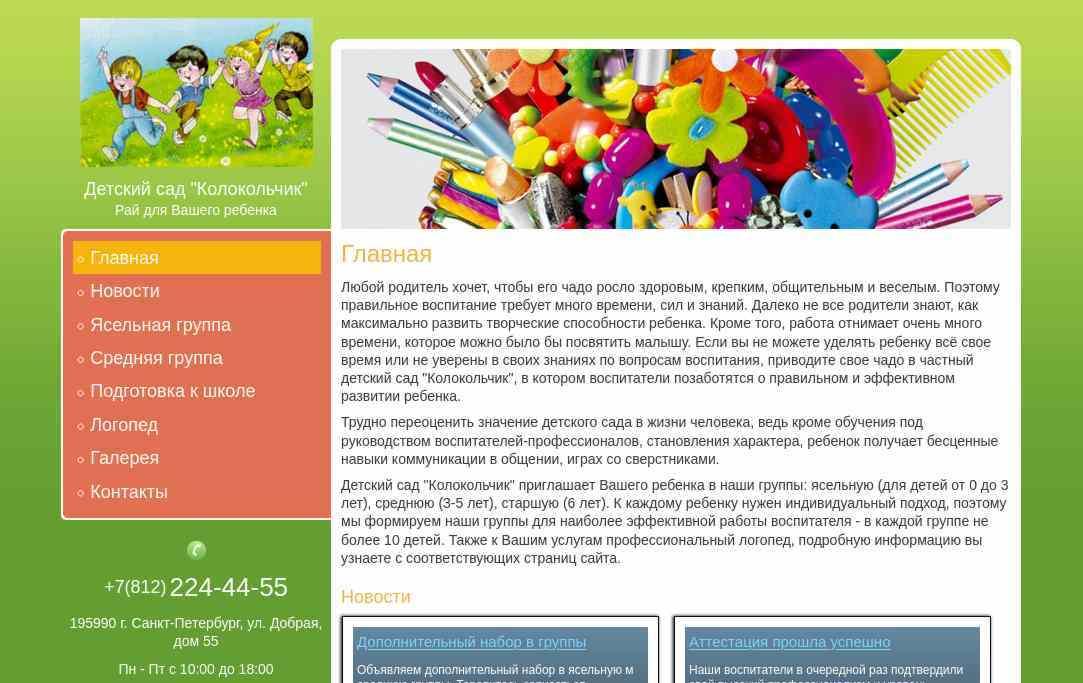
Стереотипная иллюстрация и широкое полотно текста, которые трудно читать. Лучше добавить фото детей в интерьерах детского сада, а текст разместить в виде узкой колонки. Последний абзац лучше превратить в список или таблицу
Как исправить
У страницы должна быть структура: блоки текста, заголовки, подходящие иллюстрации. Привлекают внимание контрастные элементы: картинки, врезки, цитаты. Если информация в них заинтересовала, посетитель станет внимательно читать текст.
Понятная структура помогает преподнести сложную информацию. Если в тексте много чисел или дат, их проще воспринимать в таблице или списке. А номера телефонов, адреса, время работы лучше выделить цветом или фоном, чтобы было легче их найти.
Если у компании нет редактора, можно создать структуру страницы с помощью простых шагов:
Разбить текст на абзацы.
Добавить заголовки и подзаголовки.
Длинные перечисления оформить в виде списков. Хорошо, если в тексте получится сделать нумерованные и ненумерованные списки.
Вставить изображения или видео там, где лучше увидеть товар, чем прочитать его описание.
Рассказать о числах в таблице или инфографике.
К таблицам, изображениям и видео добавить полезные подписи. В них можно перенести часть текста.
Важные мысли и цитаты выделить цветом, шрифтом или особой версткой.
Пример хорошей структуры статьи из блога Банка Siab. Цитата, таблица, заголовки и подзаголовки помогают ориентироваться в статье. С помощью цвета расставляются акценты
Причина № 8. Отвлекающие элементы на сайте
В чем проблема
Чем ближе клиент к совершению покупки, тем меньше отвлекающих вещей должно попадать в его поле зрения. Это справедливо и для сайта — все, что мешает совершению целевого действия, нужно убрать.
Всплывающие окна и мигающие баннеры выглядят навязчиво. Бегущие строки отвлекают от просмотра. Галереи, которые меняют изображения, уводят от запланированного действия. Когда изображение «убегает», хочется его остановить, и посетитель начинает тыкать в стрелки или точки внизу экрана.
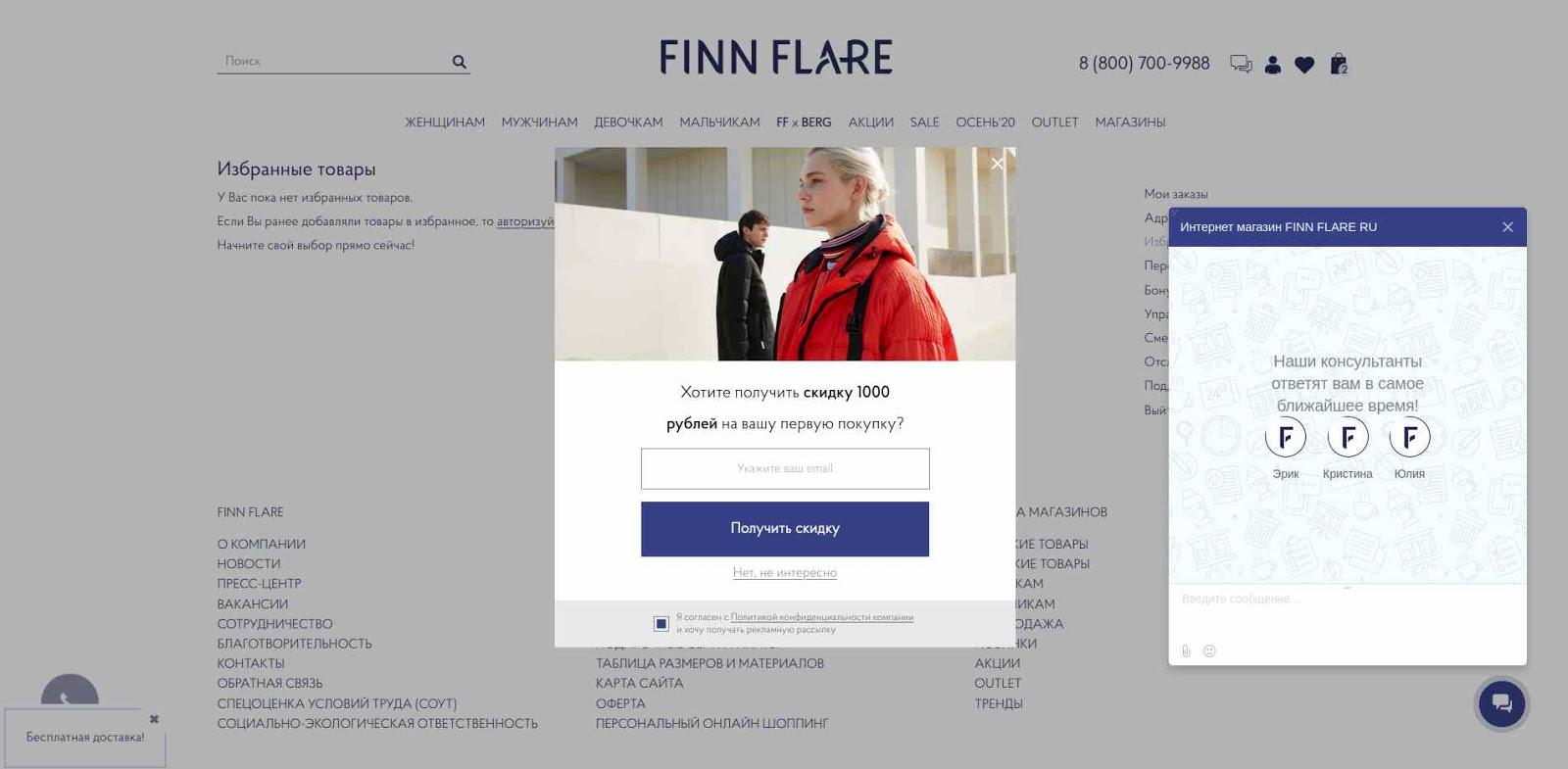
Экран интернет-магазина, на котором одновременно появилось три окна: помощь, скидка и доставка. Вместо того чтобы сделать покупку, покупатель вынужден закрывать навязчивые баннеры или переходить за скидкой
Как проверить
Отодвинуться от экрана и посмотреть, где размещена важная информация сайта. Хочется отвести взгляд на мигающую иконку помощника или «вон ту веселую гифку»? Скорее всего, так же отреагирует и посетитель.
Как исправить
Убрать всплывающие окна, неуместные ссылки, отвлекающие разделы. Особенно убрать все лишнее на важных этапах, например при вводе карты оплаты.
Если без напоминающего окна все-таки не обойтись, пусть оно приносит клиенту хорошие новости или скидку.
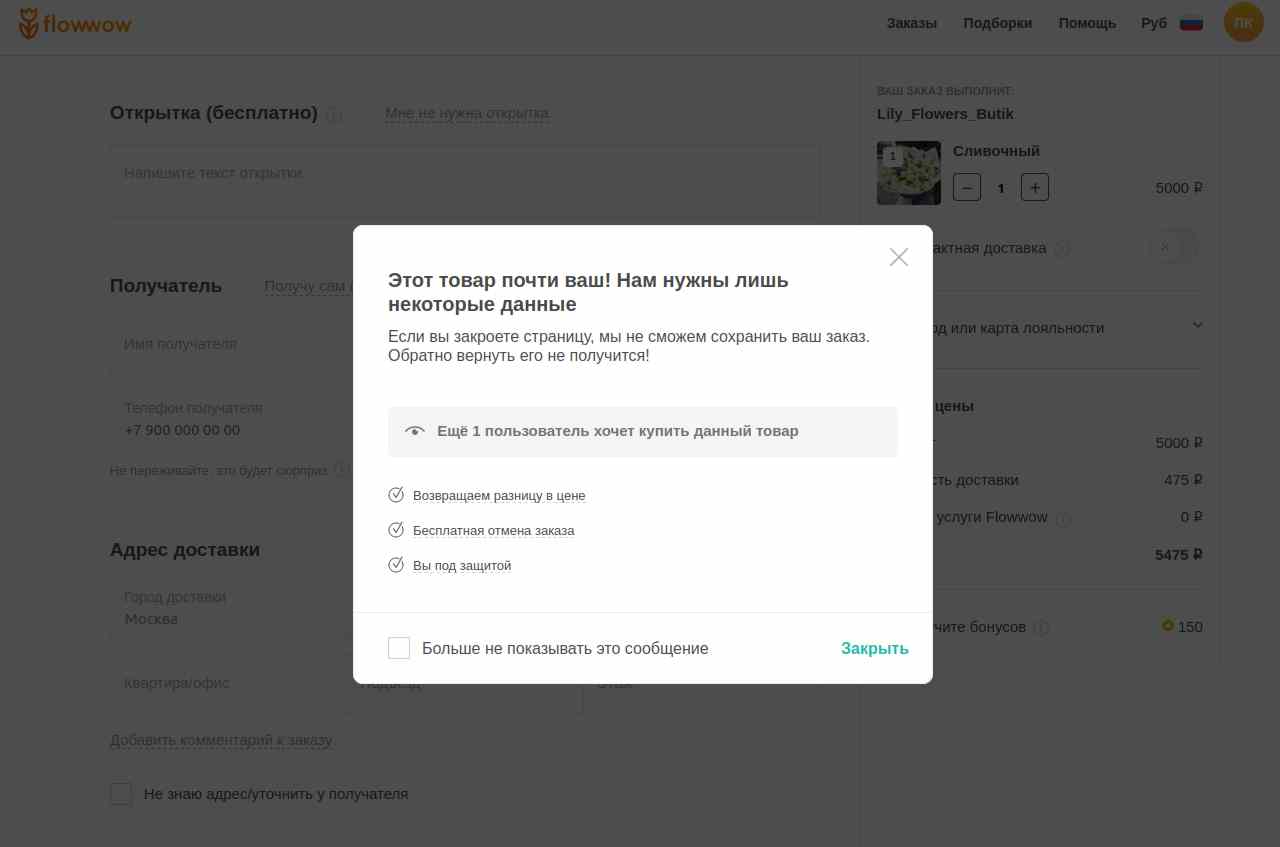
Напомнить клиенту, что он не завершил заказ, — нормально. На сайте по продаже букетов такое окно выскакивает, если клиент пытается закрыть страницу. Здесь же перечислены бонусы: возврат разницы в стоимости, бесплатная отмена заказа и т. д.
Причина № 9. Не хватает инструкций
В чем проблема
Клиенту бывает сложно впервые заказать курьерскую доставку, оплатить через новую платежную систему, разобраться в накладной. Пользователь может в чем-то ошибиться: выбрать не свой размер, запутаться в способах доставки или просто не поставить галочку в нужном месте.
Если на сайте нет подсказок или нельзя сделать звонок в поддержку, клиент будет разочарован. Он не получит желаемое, да еще и почувствует себя глупо.
Сайт продает технологии «умного дома». На главной странице сразу предлагают выбрать характеристики: проводная или беспроводная система, диспетчеризация, мультирум. Клиент, который пришел на сайт впервые, может еще не разбираться в таких тонкостях
Как проверить
Протестировать все нововведения на сайте с помощью неопытных пользователей. Узнать, понимают ли они, чего от них хочет «это окно», как задать вопрос или позвонить консультанту. Если есть подсказки, как клиент их найдет?
Как исправить
Объяснить сложные процессы и явления простым языком. Добавить подсказки и инструкции. Разместить на видных местах иконки голосовых помощников. Дать возможность заказать обратный звонок и перезванивать без задержки.
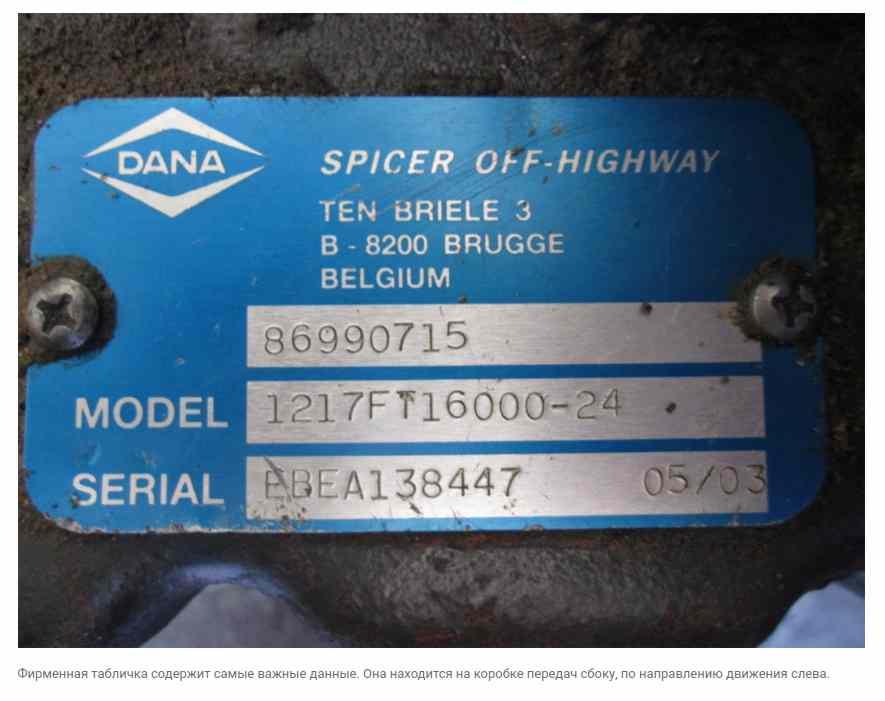
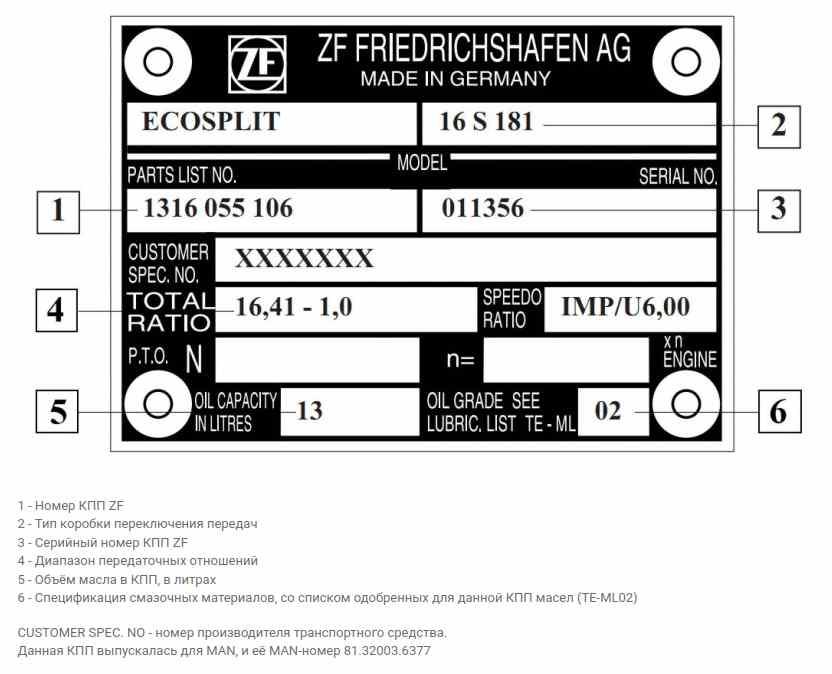
Компания по продаже спецтехники помогает клиентам подобрать запчасти. Они выложили на сайт простую инструкцию, как не ошибиться с выбором моста для грузовика

Такая схема с выносными линиями облегчает заказ, и клиенту приятно, что ему помогли разобраться в обозначениях
Причина № 10. Не работает аналитика
В чем проблема
Если нет инструментов для отслеживания поведения пользователей на сайте, приходится гадать, почему снизился трафик. Невозможно управлять рекламным бюджетом, не зная источников конверсии. А если не проанализировать карту кликов, будет непонятно, что отвлекает от покупки.
Как проверить
Разобраться, есть ли в компании система мониторинга поведения клиентов и как она устроена. Если вы разместили новый контент или ссылку, как вы будете тестировать эти нововведения? Где хранится и как используется статистика по кликам, ссылкам, скроллингу и другие инструменты маркетологов?
Как исправить
Выделить ресурсы на маркетинговые инструменты. Использовать доступные способы отслеживания конверсии: аналитику поисковых систем, например Яндекс.Метрику и Гугл. Можно изучать поведение клиентов с помощью онлайн-сервисов или нанять онлайн-маркетолога.
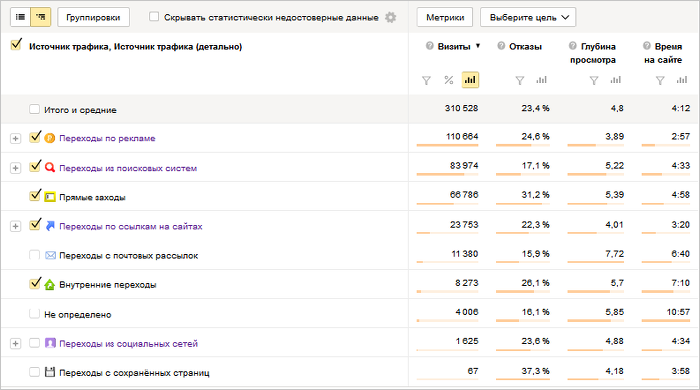
Этот отчет показывает, откуда идет трафик и как ведут себя на сайте клиенты из разных источников.
Спустя полгода после запуска сайта желательно провести анализ, опираясь на статистику ресурса. С первого дня запуска подключите к сайту учет статистики и настройте цели, чтобы при анализе смотреть не только на дизайн (нравится или не нравится), а понимать реальное поведение пользователей.
По анализу на основе собранных данных будет видно, на что пользователи обращают внимание, а что пропускают. Нужно будет разобраться в причинах. Возможно, надо сменить УТП, а иногда достаточно заменить изображение.
— Мария Варич, руководитель Site Elite Studio, студии по комплексной разработке веб-сайтов
У нас есть статья, в которой мы разбирали, как оценить эффективность интернет-магазина. Читайте в ней подробнее о том, какие бывают показатели и что по ним можно понять.
Выводы: как сделать сайт привлекательнее
Мы перечислили причины, которые негативно влияют на поведение посетителей сайта. Вот что можно сделать, чтобы посетитель остался на сайте и совершил покупку:
Проследить, чтобы сайт быстро загружался. Не использовать тяжелые изображения и шрифты, регулярно тестировать скорость загрузки.
Внедрить мобильные технологии. Убедиться, что сайт легко читается на современных мобильных устройствах. Проверить адаптивность с помощью онлайн-сервисов и исправить ошибки.
Сначала продумать логику, потом дизайн. Выяснить, чего вы ждете от клиента: покупку, заявку, заполнение формы или что-то другое. Провести клиента по сайту, подсказать шаги с помощью указателей и советов.
Сократить действия посетителя. Убрать необязательную регистрацию, капчи, обязанность вносить лишние данные.
Сделать сайт не только красивым, но и удобным для клиента. Использовать читаемый шрифт, спокойный фон, кликабельные кнопки и ссылки.
Решить проблемы клиента, а не компании. Разместить на сайте отзывы и истории покупателей, чтобы посетитель увидел решение своей проблемы. Добавить примеры, сценарии использования, фото- и видеоотчеты.
Структурировать контент. Расположить информацию на сайте так, чтобы клиент не вчитывался, а сразу находил нужное. Добавить заголовки, абзацы, иллюстрации по тексту, таблицы, подписи, цитаты.
Избавиться от элементов, которые отвлекают. Не мешать клиенту сосредоточиться на действии: убрать мигающие баннеры, всплывающие окна, ссылки в тексте.
Добавить подсказки для клиента. Объяснить сложные моменты, выложить инструкции, использовать голосовых помощников.
Анализировать и тестировать изменения. Использовать тесты и сервисы по замерам, собирать статистику по конверсии и кликам.
Основной совет по удержанию клиентов — анализировать рынок и конкурентов, плюс изначально ориентироваться на поисковый трафик. Многие вопросы можно решить с помощью тестов. Например, сделать разные предложения для разных целевых групп, где посадочная страница одна, а оффер разный. Дальше проанализировать, что сработало лучше, и принять решение: продолжить тест или заменить предложение.
Лучше обращаться в агентства полного цикла, которые работают не только с дизайном и разработкой, но и обладают компетенциями в маркетинге, поисковом продвижении, рекламе и аналитике. Это поможет сэкономить бюджет на бесконечные правки и снизить шансы на то, что проект провалится.
— Мария Варич, руководитель Site Elite Studio, студии по комплексной разработке веб-сайтов
 Войти
Войти